Docker를 이용한 nGrinder 설치하기
nGrinder 란
- nGridner는 네이버에서 제공하는 성능 테스트용 오픈 소스이다, The Grinder 라는 오픈 소스를 기반으로 하고 있다.
- Controller와 Agent로 이루어져 있다
- https://github.com/naver/ngrinder/wiki/Architecture
- https://github.com/naver/ngrinder/wiki/User-Guide

controller
- 성능 테스트를 위한 웹 인터페이스를 제공
- 테스트 프로세스를 조정
- 테스트 통계를 수집하고 표시
- 사용자가 스크립트를 생성하고 수정할 수 있는 기능 지원
Agent
- Agent Mode가 실행될 때 Target 서버에 프로세스 및 스레드를 실행 시켜 부하 발생
- Moniter 모드에서 실행 시 대상 시스템 성능 (예 : CPU / 메모리) 모니터링
Docker를 통한 nGrinder 설치하기
- nGrinder를 파일로 설치할 수도 있지만, docker로 설치해보자
- https://hub.docker.com/r/ngrinder/controller/
- nGrinder 에서는 controller와 Agent가 나누어져 있으며 물리적으로 다른 서버에 설치하는 것을 강력히 권고하고 있다.
controller 설치
- controller image pull
docker pull ngrinder/controller- controller 실행하기
기본적으로 80 port로 외부에 접속할 수 있다
docker run -d -v ~/ngrinder-controller:/opt/ngrinder-controller --name controller -p 80:80 -p 16001:16001 -p 12000-12009:12000-12009 ngrinder/controller만약 다른 port 로 접속하고 싶다면 아래와 같이 80을 원하는 port 로 바꾼다 ex) 8081
docker run -d -v ~/ngrinder-controller:/opt/ngrinder-controller --name controller -p 8081:80 -p 16001:16001 -p 12000-12009:12000-12009 ngrinder/controlleragent 설치
- agent 이미지 pull
docker pull ngrinder/agent- agent 실행하기
docker run -d -v ~/ngrinder-agent:/opt/ngrinder-agent --name agent ngrinder/agent controller_ip:controller_web_portcontroller가 192.168.0.17:80 라면 아래와 같이 설치 가능하다
docker run -d -v ~/ngrinder-agent:/opt/ngrinder-agent --name agent ngrinder/agent 192.168.0.17:80UI 접속
admin/admin 으로 로그인 가능하다.
http://localhost:80/login
둘러보기
로그인 완료 후 아래와 같은 화면이 뜬다.

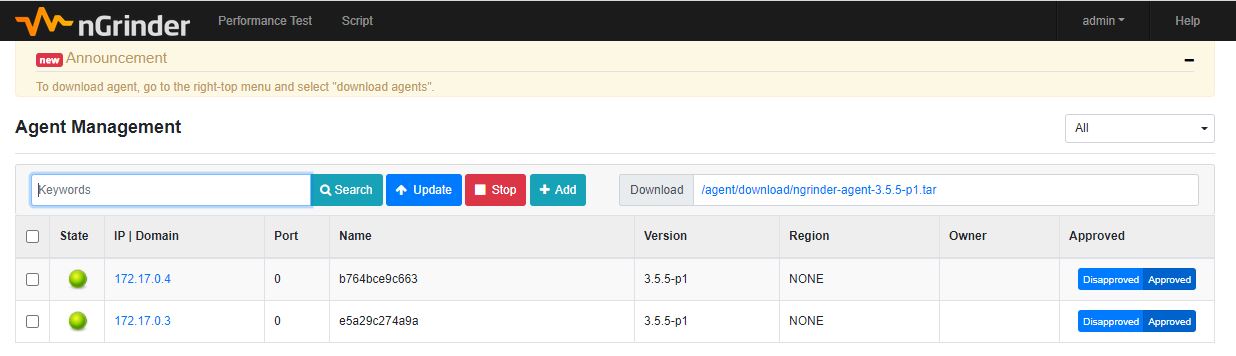
설치한 Agent 도 확인 가능하다
필자는 두 개의 Agent 를 등록해 둔 상태이다

이제 스크립트와 테스트를 등록하여 테스트를 시작하면 된다.
주의
로컬에서 간단하게 테스트 하는 것이 아니라면 controller 와 agent 는 물리적으로 다른 서버에 두자. 성능이 나오지 않아 원하는 만큼의 부하를 줄 수 가 없다.
controller 와 agent 중 agent 서버의 성능이 더 중요하다.
참고
http://naver.github.io/ngrinder/
https://docs.docker.com/engine/reference/run/
https://jmlim.github.io/ngrinder/2019/07/01/ngrinder-docker-setup/
https://brownbears.tistory.com/25
반응형